favicon.ico เป็นการแสดงสัญลักษณ์ของเว็บเราบน address barของ browser ดังรูปตัวอย่างนั้นมีวิธีการง่ายๆ โดยการเตรียมรูปที่เป็นไฟล์ .png .gif หากต้องการให้พื้นโปร่ง หรือหากไม่มีก็ใช้ไฟล์ .jpgก็ได้เช่นกัน ไฟล์ควรเป็นโลโก้ ไม่ควรมีรายละเอียดมาก เนื่องจากรูปที่ได้จะมีขนาดเล็กมาก แค่ 16x16 เท่านั้น
จากนั้น ไปที่เว็บ http://tools.dynamicdrive.com/favicon/

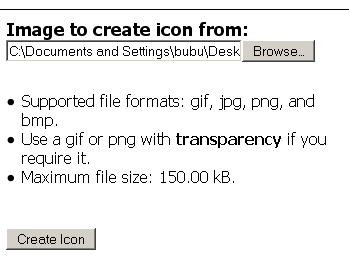
คลิ๊ก Browse.. เพื่อเลือกไฟล์โลโก้ที่เราเตรียมไว้ ขนาดไม่เกิน 150.00 kB จากนั้นคลิ๊ก Create Icon

รอสักพักเราก็จะได้ไฟล์ favicon.ico มาให้คลิ๊กที่ Download FavIcon
การนำไปใช้งาน
การเปลี่ยนfavicon.ico ของจูมล่า1.5 จะถูกกำหนดที่แทมเพลต ที่เราใช้งาน โดยนำไฟล์ favicon.ico ไปวางไว้ในโฟลเดอร์ของแทมเพลตนั้นๆ เช่น หากเราใช้ templates ชื่อ ja_purity ให้นำไปไว้ที่ templates\ja_purity ทับไฟล์เดิมที่มีอยู่
หรือไปเพิ่มCodeด้านล่าง ลงไปใน ไฟล์ index.php ของแทมเพลตของคุณ
<link href="/templates/ชื่อโฟลเดอร์ของแทมเพลตที่ใช้งาน/favicon.ico" rel="shortcut icon" type="image/x-icon" />
โดยวางไว้ก่อน ปิด
</head> * การเปลี่ยนอาจใช้เวลานิดหหน่อยอาจจะติด แคชหรือ คุกกี้ ทำให้เห็นเป็นอันเดิม
ขอบคุณบทความดีๆจาก ::
http://www.colorpack.net/host-articles/cms-web-tip/favicon-address-bar.html